
The Basics of Using Graphics on Today’s Internet
Having a quality graphic for any post can help to entice people to want to read more of what you’re sharing. If you’ve got an inferior picture of low quality, you’ll actually do the opposite – people will be driven away because a lack of quality in a picture reflects a lack of quality with the information being shared. Knowing the advantages of the three image formats helps to empower you to know what kind of image you should be using as you promote your brand or service. Should you save as a JPEG? Do you want an animated GIF? Just what is a PNG file anyway? Here’s the skinny on what you need to know.
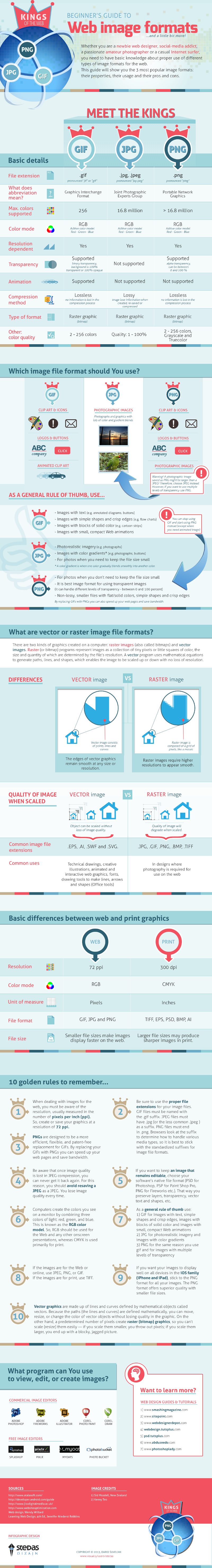
The Quality of the JPEG
For most images on the web today, a resolution of 72 pixels per inch, or PPI, is utilized. This helps a image be crisp and clear on a web page, but not be so overly huge that it takes as long to load as a website did on 26k dial up in 1990. You can create images that have a greater PPI, but this is generally used only if you are printing out the image. It’s easy to create a JPEG file – you simply click and save the picture that you want off the internet in some cases! With a JPEG, however, every time you save it as a different file, it loses some of its overall quality because of the compression of the file.
What Good Is a GIF Anyway?
You know those animated photographs you see online these days? Those are GIF files, which are basically like a small animated movie within itself. The animation occurs because the file runs through images sequentially like a movie reel would. GIFs aren’t just about animation – you’ll find a GIF file any time you need a print image or an image with large blocks of solid colors or basic designs because you’ll get a crisper end result. Just remember that with a GIF file that is animated that you’ve got to host it somewhere!
Should You Ever Use a PNG File?
If you replaced all of your GIF files with PNG files, you’d end up with a faster load time for your website. Though that might not seem useful, if you’ve got a landing page that is filled GIF files, you could end up speeding up the load time of the page by several seconds. A PNG file also contains several layers of transparency that its counterpart cannot accomplish, which means you’ll have added depth to your images in this file format.
The PNG file also offers a superior level of quality for images that are smaller, which makes it perfect for today’s mobile applications. If you’re designing a website that needs to be mobile friendly, stick with this file format because it will load quickly and look good for people using smartphones and tablets.
Why Worry About File Formats Anyway?
The quality of your image is tantamount to the amount of hits your information will receive. A website that takes forever to load is a website that will drive traffic away. Keep these tips in mind when you’re uploading graphics and you’ll be able to create a winning page or post every single time.
Although millions of people visit Brandon's blog each month, his path to success was not easy. Go here to read his incredible story, "From Disabled and $500k in Debt to a Pro Blogger with 5 Million Monthly Visitors." If you want to send Brandon a quick message, then visit his contact page here.
