
Winning Design Tips for Your Next Website
Are you a small-business owner looking to build a killer website to not only promote your work, but also let the rest of the world know where to find you? You don’t have to hire an expensive website developer. Instead, with a little creativity and a familiarity with blogging or website software, you can create your own website that works just the way you want it to. Let’s take a closer look at some tips on how to create your own website.
How to Get Started: Free Platforms to Build Your Website
Sites like Bloggr, WordPress and Wix offer plenty of free templates you can use to put together your website, along with helpful how-tos and great technical support. Alternatively, you can learn the basics of coding and put together a basic website on your own if you choose.
Design Tips That Get Results
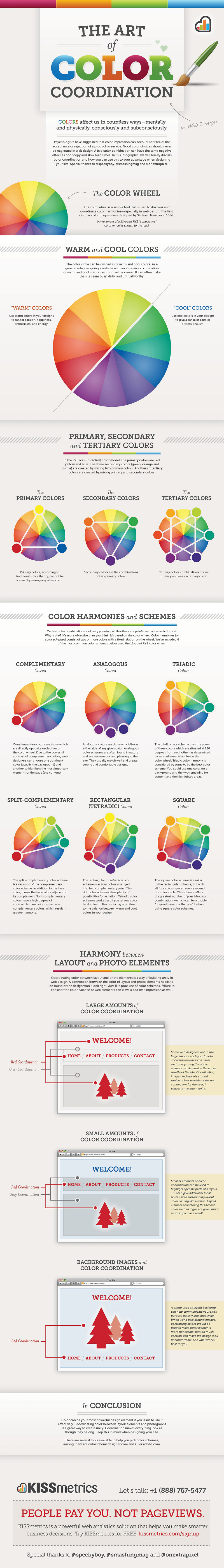
Before you start designing, remember your elementary school art classes and what the teacher said about color. You want a nice color palette that makes a statement that site visitors will remember, without clashing. You can use primary colors if you want to go bolder, or analogous colors are more subtle. You can also use color accents for an eye-catching effect without going overboard.
You can also use powerful images to tie your site together, thereby giving you something to plan the color palette around. For example, if there’s a lot of red in the main photograph, you can put the main title in the same shade of red as well, thereby drawing the eye to the heading and subheadings. Accent with neutral tones in the background so that you don’t overpower your visitors with too much color.
Placement
Alternatively, you can put your main image in the background in order to showcase the real information on your site. You can do this with text boxes or with subheadings that contain the important data.
These are just a few of the ways you can use color and images to your advantage on your website. There are many other combinations and design techniques that can make different statements. To find one that works for you, take some time and research the popular themes or view other sites that you like to figure out how you can apply these techniques to your site. What you end up with should let your creativity shine while also showcasing your important information.
Although millions of people visit Brandon's blog each month, his path to success was not easy. Go here to read his incredible story, "From Disabled and $500k in Debt to a Pro Blogger with 5 Million Monthly Visitors." If you want to send Brandon a quick message, then visit his contact page here.
